- Overview
- UI Automation
- About the UI Automation activity package
- Applications and technologies automated with UI Automation
- Project compatibility
- UI-ANA-016 - Pull Open Browser URL
- UI-ANA-017 - ContinueOnError True
- UI-ANA-018 - List OCR/Image Activities
- UI-DBP-006 - Container Usage
- UI-DBP-013 - Excel Automation Misuse
- UI-DBP-030 - Forbidden Variables Usage In Selectors
- UI-DBP-031 - Activity verification
- UI-PRR-001 - Simulate Click
- UI-PRR-002 - Simulate Type
- UI-PRR-003 - Open Application Misuse
- UI-PRR-004 - Hardcoded Delays
- UI-REL-001 - Large Idx in Selectors
- UI-SEC-004 - Selector Email Data
- UI-SEC-010 - App/Url Restrictions
- UI-USG-011 - Non Allowed Attributes
- UX-SEC-010 - App/Url Restrictions
- UX-DBP-029 - Insecure Password Use
- UI-PST-001 - Audit Log Level in Project Settings
- UiPath Browser Migration Tool
- Clipping region
- Computer Vision Recorder
- Activities index
- Activate
- Anchor Base
- Attach Browser
- Attach Window
- Block User Input
- Callout
- Check
- Click
- Click Image
- Click Image Trigger
- Click OCR Text
- Click Text
- Click Trigger
- Close Application
- Close Tab
- Close Window
- Context Aware Anchor
- Copy Selected Text
- Element Attribute Change Trigger
- Element Exists
- Element Scope
- Element State Change Trigger
- Export UI Tree
- Extract Structured Data
- Find Children
- Find Element
- Find Image
- Find Image Matches
- Find OCR Text Position
- Find Relative Element
- Find Text Position
- Get Active Window
- Get Ancestor
- Get Attribute
- Get Event Info
- Get From Clipboard
- Get Full Text
- Get OCR Text
- Get Password
- Get Position
- Get Source Element
- Get Text
- Get Visible Text
- Go Back
- Go Forward
- Go Home
- Google Cloud Vision OCR
- Hide Window
- Highlight
- Hotkey Trigger
- Hover
- Hover Image
- Hover OCR Text
- Hover Text
- Image Exists
- Indicate On Screen
- Inject .NET Code
- Inject Js Script
- Invoke ActiveX Method
- Key Press Trigger
- Load Image
- Maximize Window
- Microsoft Azure Computer Vision OCR
- Microsoft OCR
- Microsoft Project Oxford Online OCR
- Minimize Window
- Monitor Events
- Mouse Trigger
- Move Window
- Navigate To
- OCR Text Exists
- On Element Appear
- On Element Vanish
- On Image Appear
- On Image Vanish
- Open Application
- Open Browser
- Refresh Browser
- Replay User Event
- Restore Window
- Save Image
- Select Item
- Select Multiple Items
- Send Hotkey
- Set Clipping Region
- Set Focus
- Set Text
- Set To Clipboard
- Set Web Attribute
- Show Window
- Start Process
- System Trigger
- Take Screenshot
- Tesseract OCR
- Text Exists
- Tooltip
- Type Into
- Type Secure Text
- Use Foreground
- Wait Attribute
- Wait Element Vanish
- Wait Image Vanish
- Application Event Trigger
- Block User Input
- Check/Uncheck
- Check App State
- Check Element
- Click
- Click Event Trigger
- Drag and Drop
- Extract Table Data
- Find Elements
- For Each UI Element
- Get Browser Data
- Get Clipboard
- Get Text
- Get URL
- Go to URL
- Highlight
- Hover
- Inject Js Script
- Keyboard Shortcuts
- Keypress Event Trigger
- Mouse Scroll
- Navigate Browser
- Select Item
- Set Browser Data
- Set Clipboard
- Set Runtime Browser
- Set Focus
- Set Text
- Take Screenshot
- Type Into
- Unblock User Input
- Use Application/Browser
- Window Operation
- Perform browser search and retrieve results using UI Automation APIs
- Web Browsing
- Find Images
- Click Images
- Trigger and Monitor Events
- Create and Override Files
- HTML Pages: Extract and Manipulate Information
- Window Manipulation
- Automated List Selection
- Find and Manipulate Window Elements
- Manage Text Automation
- Load and Process Images
- Manage Mouse Activated Actions
- Automate Application Runtime
- Automated Run of a Local Application
- Browser Navigation
- Web Automation
- Trigger Scope Example
- Enable UI Automation support in DevExpress
- Computer Vision Local Server
- Mobile Automation
- Release notes
- About the mobile device automation architecture
- Project compatibility
- Get Log Types
- Get Logs
- Get Page Source
- Get Device Orientation
- Get Session Identifier
- Install App
- Manage Current App
- Manage Other App
- Open DeepLink
- Open URL
- Mobile Device Connection
- Directional Swipe
- Draw Pattern
- Positional Swipe
- Press Hardware Button
- Set Device Orientation
- Take Screenshot
- Take Screenshot Part
- Element Exists
- Execute Command
- Get Attribute
- Get Selected Item
- Get Text
- Set Selected Item
- Set Text
- Swipe
- Tap
- Type Text
- Terminal
- Release notes
- About the Terminal activity package
- Project compatibility
- Best practices
- Find Text
- Get Color at Position
- Get Cursor Position
- Get Field
- Get Field at Position
- Get Screen Area
- Get Text
- Get Text at Position
- Move Cursor
- Move Cursor to Text
- Send Control Key
- Send Keys
- Send Keys Secure
- Set Field
- Set Field at Position
- Terminal Session
- Wait Field Text
- Wait Screen Ready
- Wait Screen Text
- Wait Text at Position

UI Automation activities
Device Interaction
Device interaction consists of the actions that you take on a mobile device, within the Mobile Device Manager (MDM), that you can record and then import into your test case.
Device Interaction Conditions
When an action is executed, device interaction is locked until its completion.
Starting an Application
To interact with your device you must first start an application. In MDM, you have three options to choose from, as listed in the following table.
| Method | Procedure |
|---|---|
| Start an application from a device |
|
| Start an application from a configured app |
|
| Start an application using Quick Actions within the Welcome tab |
|
Interacting with the device
You can interact with your device in MDM as you would with an actual physical device, using your mouse or the action bar. The screen and the actions are locked when you perform an action.

On-Screen Interaction
The following table lists the on-screen actions that you can take to interact with your device.
| Action | Description | Procedure |
|---|---|---|
| Tap | Access an on-screen element. | Click an element on the device screen. |
| Double Tap | Perform double tap action on-screen. | Double-click an element on the device screen. |
| Long Tap | Long press. | Click and hold on an element. |
| Pinch (Zoom In/Out) | Zoom in and out. This action is not recorded. | Right-click and hold, and then drag to the bottom of the screen to zoom in, or towards the upper part to zoom out. |
| Swipe | Swipe on-screen. | Click and drag towards any part of the screen. |
| Keyboard Input | Type in your text and send it to the mobile. For example, you can use the search bar to quickly access a website. |
|
Action Bar
The following table lists the actions that you can take to interact with your device. The action bar is right next to the device.
| Action | Description | Procedure |
|---|---|---|
| iOS Home | Return to the home screen. | Click the iOS Home button. |
| Android Back | Get back to the previous screen/page. | Click the Android Back button. |
| Android Home | Return to the home screen. | Click the Android Home button. |
| Android Switch Apps | Switch between apps. | Click the Android Switch Apps button, and choose your next action. |
| Change orientation to landscape/portrait | Toggle between portrait (vertical) and landscape (horizontal) mode for your device. Screen orientation is not supported by all applications. | Click the Change Orientation toggle to switch between modes. |
| Refresh | Refresh the device connection. | Click the Refresh button. Alternatively, click the Reconnect button when the connection has been lost. |
| Save Screenshot | Save the current screen. | Click Save Screenshot and choose a location to save the file. |
| Send Text | Type in your text and send it to the mobile. For example, you can use the search bar to quickly access a website. |
|
| Draw Pattern | Draws whatever pattern on the device screen. Several points from the finger path are recorded and displayed on a X-Y axis. |
|
| Enable CV recording | Enables recording for automating UI elements identified by the Computer Vision feature. This feature uses a UiPath® neural network that is able to identify UI elements without the use of selectors. This method, in turn, manages to identify elements that are otherwise impossible to automate. |
|
| Selection by identified elements | Selects UI elements that are identified by MDM. | Click the Selection by identified elements to choose to select UI elements that are identified by MDM. |
| Selection by absolute position | Uses fixed element coordinates for selecting a UI element. The coordinates are recorded as a Positional Swipe activity. | Click Selection by absolute position and choose the default coordinates for selecting a UI element. |
| Record element action | Records a manually configured action completed on certain UI elements. It is recommended for recording more granular actions, such as adding an offset to an on-screen tap. |
|
| Toggle WebView selectors as native selectors | Tries to convert future selectors of type WebView, to selectors of type native, in accordance with the operating system used. This feature makes automating web apps easier. |
|
| Install App | Install an application on your device. |
|
| Manage App | Manage the current application. |
|
| Manage Other App | Manage other applications on your device. You can use this when you test integrations between apps. |
|
| Open URL | Open URL in browser. |
|
| Open Deep Link | Launch an app that opens a specific page. |
|
| Save Source | Save the XML source file of the device. |
|
| Set Geo Location | Set geographic coordinates. |
|
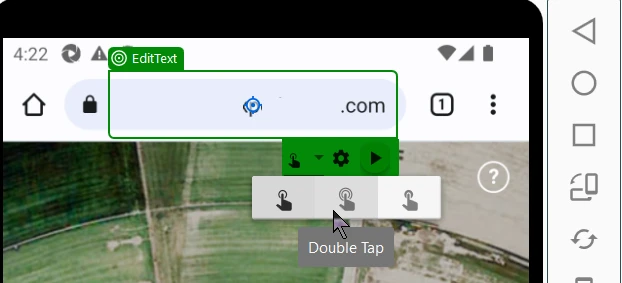
Record element action
The Record element action feature can be found inside the Action bar. This allows you to record highly granular actions, that can't be captured through a regular on-screen interaction. The Record element action feature works by recording an action that is completed on one, or more UI elements, and configuring it. The configuration of the action depends on the type of on-screen interaction that you choose. For example, if you choose Single Tap as your on-screen interaction, you can configurate into Double Tap or Long Tap.

The Record element action feature is recommended for recording more granular actions, such as adding an offset to an on-screen tap.
Using Record Element Action
To use the Record element action feature:
- Click Record element action
 .
. - Select a UI element on the device’s screen.
- Click Single tap
 , and choose a type of on-screen
interaction from the drop-down list. For example, choose Single
tap.
, and choose a type of on-screen
interaction from the drop-down list. For example, choose Single
tap. - Click Configure Action
 to further configure the action, for more granularity.
to further configure the action, for more granularity. - Click Execute Action
 to run the action that you’ve just recorded, in the Recorded Actions panel.
to run the action that you’ve just recorded, in the Recorded Actions panel.
WebView selectors as native selectors
The WebView selectors as native selectors feature can be found inside the Action bar. When toggled, it tries to convert all future selectors from WebView to Native. This allows a better, faster, and more familiar interaction with UI elements inside web views.
Keep in mind that there are scenarios where this selection strategy may not work as expected, especially for complex web pages or web pages with elements that update frequently.
Using WebView Selectors as Native Selectors
To use WebView selectors as Native selectors:
- Click Toggle WebView selectors as native selectors
 .
. - Start recording your actions.
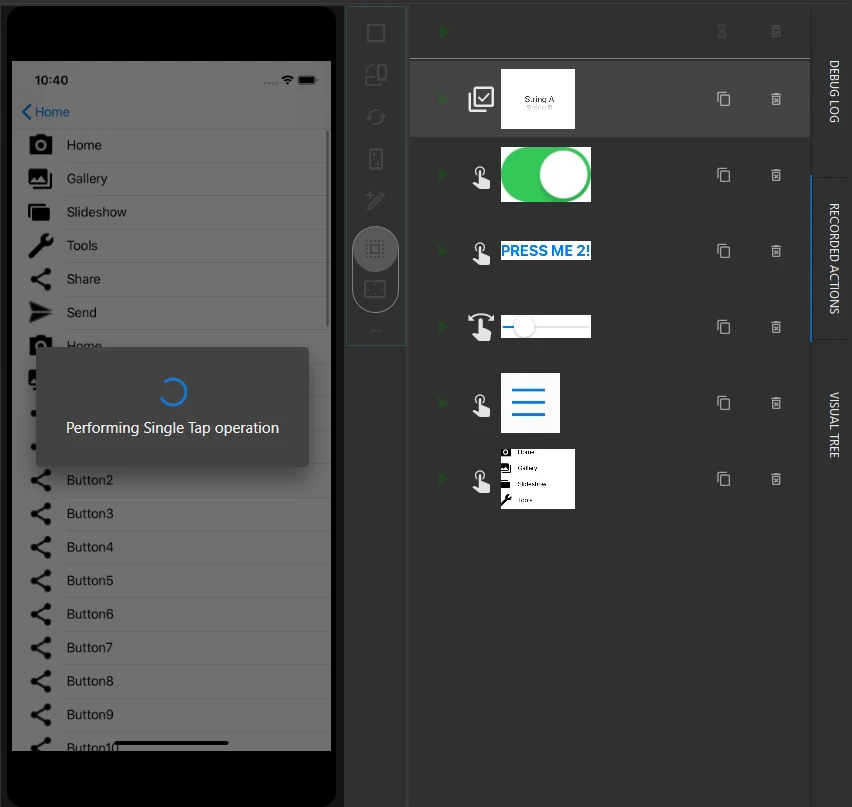
Recorded actions
You can interact with your device through the action bar or by indicating your actions on-screen to record the steps. For example, you can record and manage your actions to prepare mobile automation workflows in MDM. For more information, see Create Workflow Using Recorded Actions.

The following table lists the actions that you can take using Recorded Actions.
| Action | Description | Procedure |
|---|---|---|
| Execute | Execute the action. | Click the Play button on an action to execute it. |
| Copy | Copy the action to your clipboard. You can use the Import Recorded Actions in Studio to paste it to your workflow. | Click the Copy button to copy the action to your clipboard. |
| Delete | Delete the action. | Click Delete to remove the action from the list. Alternatively, you can click Clear All to remove all actions. |
| Reorder | Reorder the list of actions in alternate order. | Drag and drop an action to different position within the list. |
| Wait for page update | Wait for the page source to retrieve a screenshot of each action. | Toggle the Wait for new screenshot after each action. |