- Getting started
- Notifications
- Licensing
- Troubleshooting
- Connector Builder
- About Connector Builder
- Building your first connector
- Building your connector from an API definition
- Configuring the authentication
- Using variables in Connector Builder
- Activity designer
- Creating a trigger
- Act! 365
- ActiveCampaign
- Active Directory - Preview
- Adobe Acrobat Sign
- Adobe PDF Services
- Amazon Bedrock
- Amazon Connect
- Amazon Polly
- Amazon SES
- Amazon Transcribe
- Amazon Web Services
- Anthropic Claude
- Asana
- AWeber
- Azure AI Document Intelligence
- Azure Maps
- BambooHR
- Box
- Brevo
- Calendly
- Campaign Monitor
- Cisco Webex Teams
- Citrix Hypervisor
- Citrix ShareFile
- Clearbit
- Confluence Cloud
- Constant Contact
- Coupa
- CrewAI – Preview
- Customer.io
- Database Hub - Preview
- Databricks Agent
- Datadog
- DeepSeek
- Deputy
- Discord - Preview
- DocuSign
- Drip
- Dropbox
- Dropbox Business
- Egnyte
- Eventbrite
- Exchangerates
- Exchange Server - Preview
- Expensify
- Facebook
- Freshbooks
- Freshdesk
- Freshsales
- Freshservice
- GetResponse
- GitHub
- Gmail
- Google Cloud Platform
- Google Docs
- Google Drive
- Google Forms - Preview
- Google Maps
- Google Sheets
- Google Speech-to-Text
- Google Text-to-Speech
- Google Tasks - Preview
- Google Vertex
- Google Vision
- Google Workspace
- GoToWebinar
- Greenhouse
- Hootsuite
- HTTP
- HTTP Webhook - Preview
- Hubspot CRM
- HubSpot Marketing
- HyperV - Preview
- Icertis
- iContact
- Insightly CRM
- Intercom
- Jina.ai
- Jira
- Keap
- Klaviyo
- LinkedIn
- Mail
- Mailchimp
- Mailgun
- Mailjet
- MailerLite
- Marketo
- Microsoft 365
- Microsoft Azure
- Microsoft Azure Active Directory
- Microsoft Azure AI Foundry
- Microsoft Azure OpenAI
- Microsoft Dynamics 365 CRM
- Microsoft OneDrive & Sharepoint
- Microsoft Outlook 365
- Microsoft Power Automate – Preview
- Microsoft Sentiment
- Microsoft Teams
- Microsoft Translator
- Microsoft Vision
- Miro
- NetIQ eDirectory
- Okta
- OpenAI
- OpenAI V1 Compliant LLM
- Oracle Eloqua
- Oracle NetSuite
- PagerDuty
- PayPal
- PDFMonkey
- Perplexity
- Pinecone
- Pipedrive
- QuickBooksOnline
- Quip
- Salesforce
- Salesforce AgentForce & Flows – Preview
- Salesforce Marketing Cloud
- SAP BAPI
- SAP Cloud for Customer
- SAP Concur
- SAP OData
- SendGrid
- ServiceNow
- Shopify
- Slack
- SmartRecruiters
- Smartsheet
- Snowflake
- Snowflake Cortex
- Stripe
- Sugar Enterprise
- Sugar Professional
- Sugar Sell
- Sugar Serve
- System Center - Preview
- TangoCard
- Todoist
- Trello
- Twilio
- UiPath Apps - Preview
- UiPath Data Fabric – Preview
- UiPath GenAI Activities
- UiPath Orchestrator
- X (formerly Twitter)
- Xero
- watsonx.ai
- WhatsApp Business
- WooCommerce
- Workable
- Workday
- Workday REST
- VMware ESXi vSphere
- YouTube
- Zendesk
- Zoho Campaigns
- Zoho Desk
- Zoho Mail
- Zoom
- ZoomInfo

Integration Service user guide
Building your connector from an API definition
Create a new connector
- If you select Start from an API definition, you must provide the API definition:
-
From a local file – Upload a Postman or Swagger collection.
-
From a URL – Enter a file URL, such as
https://petstore.swagger.io/v2/swagger.json.
-
- Select Continue.
Configure your connector
-
In the Confirm import window, you can:
-
Change the Provider name, Application name, and Connector name.
-
Modify the resources you want to use in your custom connector. All available resources are automatically enabled; disable the ones you wish to exclude.
- Use the Search bar to look for a specific resource.
-
Select Create.

-
-
The Settings window is now displayed.
-
In the Info tab you can configure the following fields:
- Name - This is reflected in your connector key.
- API type – This field is disabled by default, as only REST is currently supported.
- Categories - You can select from the available categories, such as Artificial intelligence or Marketing, or create your on.
- Description – Enter a description for your connector.
- Icon – Select Browse to upload an image from your computer. All image types are supported, but we recommend using a square SVG.
-
Catalog preview displays how your custom connector will appear in the Integration Service connector catalog.
-
Select Save.

Configure the Base API
In the Base API tab, you configure the base URL for the application API and the pagination:
-
Base URL – Automatically filled with the value declared at connector creation.
-
Pagination type – Options available in the drop-down are: Page start with 1, Page starts with 0, Offset, Custom, None. If the vendor documentation doesn’t provide any details on pagination, keep the default value. For details, refer to the Pagination section.
-
Pagination max – Default value is
100. If the vendor documentation doesn’t provide any details on pagination, keep the default value. -
Content-Type header – This field is disabled by default. Only
application/jsonis currently supported. -
Accept header – This field is disabled by default. Only
application/jsonis currently supported.
Pagination
Pagination allows vendor applications to return portions of a response incrementally rather than all at once, thereby optimizing response time.
Pagination can be implemented in various ways. UiPath connectors use a standardized pagination configuration, ensuring all connectors operate the same way.
You can configure pagination settings at connector level in Settings > Base API, by defining the Pagination type and Pagination max fields. For List-based activities, you can further configure pagination at resource level.
Pagination types
The Pagination type field offers multiple options, to align with various provider specifications:
- Page starts with 1
- Pages starts with 0
- Offset
- Cursor
- None
The custom connector’s activities will function in your Studio environment regardless of the selected Pagination type. However, to ensure you receive full responses, it's important you specify and configure the correct pagination type.
Page starts with 1 and Page starts with 0
Page-based pagination types rely on query parameters passed to the provider to indicate what page of the results should be returned and the number of results per page.
For example, GitHub uses page-based pagination, as explained in Using pagination in the REST API. They have included the next page URL in the response header for easier implementation, but the underlying mechanism is based on the Page and per\_page query parameters.
In Connector Builder, you can select one of the following options:
- Page starts with 1 refers to pagination where the first page of results has an index of one (for example, page=1),
- Page starts with 0 refers to pagination where the first page of results is at the index of zero (for example, page=0).
Resource configuration
By default, page-based pagination assigns Page and pageSize as the paging parameters. You can override these to provider specifications as follows:
- Select your resource.
- Select the Pagination tab.
- Enable pagination and update the parameter names to match the provider's parameters.
Cursor pagination
Cursor-based pagination relies on a page token returned from the provider rather than a page or offset number that can be passed into subsequent calls to return the next page of results.
When you make a request in Connector Builder for a connector that uses cursor-based pagination, the results returned are not automatically paginated. Therefore, not all results are returned without manually including the next cursor in a subsequent call.
Similar to other pagination types, cursor-based pagination usually includes a value for specifying the number of results per page.
Resource configuration
Cursor-based pagination provides default names for the cursor and page size (nextPage and pageSize) which you can override to match provider specifications.
Identifying the page token path
The next page cursor is often nested in the API response fields. Therefore, it is important to specify the location of the cursor in the response schema so that Integration Service can extract the page token value and use it in a subsequent response.
You can specify the location in the response field as follows:
- Identify where in the response it is located (body or header).
- Identify the field path with periods separating each level.
If the cursor is nested in a URL, you can use a question mark symbol (?) to represent the query parameter to pull.
Example
The Meta Graph API offers a good example of using cursor-based pagination in Connector Builder. The Meta pagination documentation specifies where in each request you find the next page token and includes a direct reference to the token or the full URL. We can use these examples to build out resource pagination for the Meta Graph API.
-
On the selected resource, update the nextPage token name and pageSize name to match the provider API. According to the Meta Graph API documentation, the nextPage token name is after and pageSize is limit.
-
Next, identify where the nextPage token is available on each request. The documentation provides us with this JSON that maps the locations:
{ "data": [ ... Endpoint data is here ], "paging": { "cursors": { "after": "MTAxNTExOTQ1MjAwNzI5NDE=", "before": "NDMyNzQyODI3OTQw" }, "previous": "https://graph.facebook.com/{your-user-id}/albums?limit=25&before=NDMyNzQyODI3OTQw", "next": "https://graph.facebook.com/{your-user-id}/albums?limit=25&after=MTAxNTExOTQ1MjAwNzI5NDE=" }}{ "data": [ ... Endpoint data is here ], "paging": { "cursors": { "after": "MTAxNTExOTQ1MjAwNzI5NDE=", "before": "NDMyNzQyODI3OTQw" }, "previous": "https://graph.facebook.com/{your-user-id}/albums?limit=25&before=NDMyNzQyODI3OTQw", "next": "https://graph.facebook.com/{your-user-id}/albums?limit=25&after=MTAxNTExOTQ1MjAwNzI5NDE=" }}
This is part of the response body, so you can configure the nextPage token in two ways:
- Direct map to the page token (preferred):
body.paging.cursors.after. - Use the next URL:
body.paging.next?after.
Both of these paths provide the connector with the correct location for retrieving the value of the nextPage token.
Offset pagination
Offset pagination uses record numbers to allow pagination through all response objects. The Offset parameter specifies the number of items to skip before starting to return results.
Offset pagination often uses the following two parameters (the exact names may vary)
- Offset - indicates the record to start returning results on.
- Limit - indicates the number of results per page.
Resource configuration
By default, page-based pagination assigns Page and pageSize as the paging parameters. You can override these to provider specifications as follows:
- Select your resource.
- Select the Pagination tab.
- Enable pagination and update the parameter names to match the provider's parameters.
Pagination type None
If the provider API does not use pagination, set Pagination type to None.
Resource configuration
If you set Pagination type to None, the Pagination tab is removed from the List activity resources.
Pagination max
The Pagination max field refers to the maximum number of results the provider can return.
Integration Service has an upper threshold of 2,000 results. To improve efficiency, we recommend using a lower number.
Set the authentication method
In the Authentication tab, you configure the authentication type for your connector. Refer toAuthentication types for more information on the supported options.
Test your connection
Once you have completed the authentication configuration, select Add connection from the drop-down menu:
If your connection is successful, the status is updated to Connected.
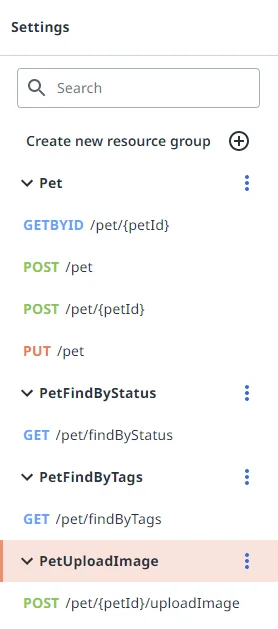
Resources
Connector Builder generates the list of resources based on the provided API definition. The left-side menu displays the list of available resources, organized in groups.

- Select the More options
button menu to further configure each method. You can:
-
Add method – Opens the Create new resource window.
-
Allow method deletion – Activates a Delete icon for each resource in the group.
-
Edit path – Edit the resource’s path. For example:
[BASE URL]/pet = https://petstore.swagger.io/v2/pet -
Delete – Deletes a resource group. A message warns you that the operation cannot be undone.
-
Duplicate – Opens the Duplicate resource window, where you can edit the path, choose a display name and select methods.

-
- You can also Create new resource group in two ways:
- Blank: Configure the following fields:
-
Path -
[Base URL]/[path] -
Display name
-
Select methods: Get, Get By Id, Post, Put, Patch, Delete

-
- From cURL: enter a cURL command.
- Blank: Configure the following fields:
Configure your resources
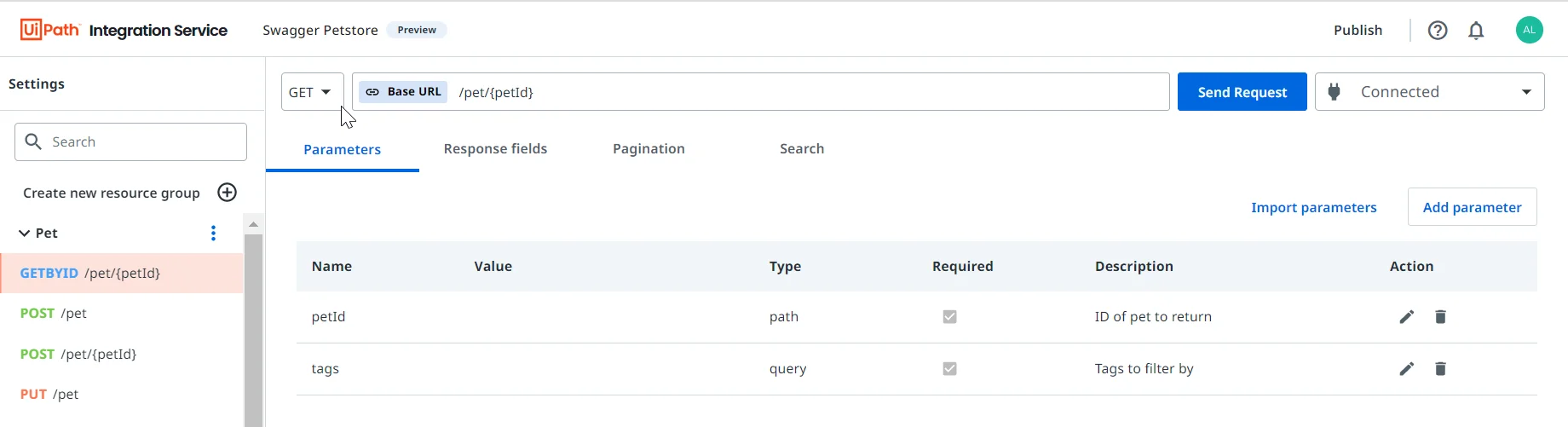
When you select a resource, the following window is displayed:

Depending on the resource method you select, the following configuration tabs are available: Parameters, Response/Request Fields, Pagination, Search.
Parameters
For example, all four tabs are available for GET methods. For POST methods, only the Parameters, Request Fields, and Response Fields tabs are displayed.
In Parameters, you can view the list available parameters for the selected resource, add new parameters, or import parameters from an existing resource.
The parameters listed in this table are the ones you will use in Studio when building automations using your custom connector.
The Pet object corresponds to the Pet resource group, and the available fields are the ones set for the GETBYID resource:

Response and Request fields
Nested array objects are not currently supported.
The Response and Request fields for each resource are automatically generated upon sending a request.
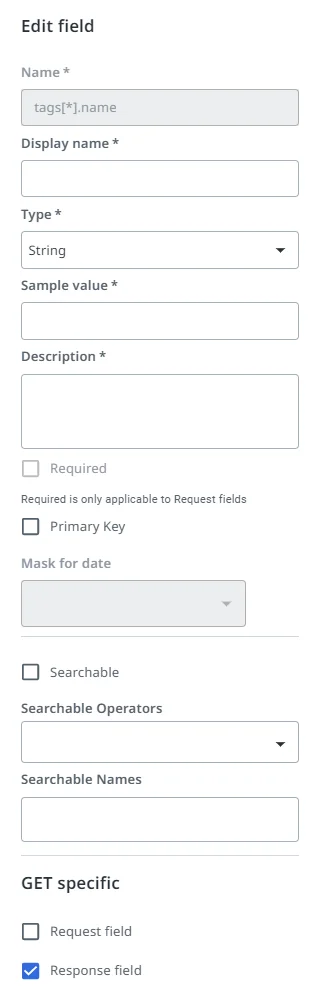
In each respective tab, you can edit or delete any field. If you select the Edit icon, the following configuration window is displayed:

In the Response/Request fields tab, the following options are also available:
-
Overwrite on send request checkbox - If selected, when you execute a Send request, the fields list is regenerated. Do not select this option if you added new fields to your resource.
-
Additional options button:
Option What it does Update response root key Define the response key when dealing with nested arrays in the response. Delete all fields for method Deletes all fields for the selected method. Generate from payload Use a sample payload from the service documentation or an API call to generate the resource fields. -
Add row button - Adds new fields to the resource.
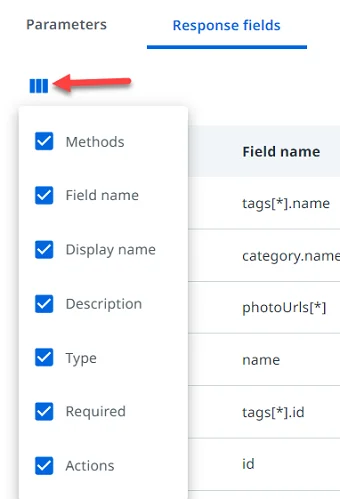
Select the Visible columns icon to add or delete columns in the fields table.

Each color under the Methods column corresponds to a certain method: Get, Get by ID, Post, Put, Patch, Delete.

Pagination
Enable Pagination for a resource if you expect a list response. If you enable pagination, you also need to define the Response root key in the configuration tab, for nested lists.
Search
Activate the Enable Search checkbox to allow search setup for a resource.
After you configure everything you need, you can continue with .